Databas eller Statisk
Under lång tid har vi levt i en värld där vi använder standardmetoder utan att fullt ut tänka på deras syfte. Ta WordPress som exempel: det är en kraftfull applikation, men det kräver MySQL som sin databas, och för att göra det snabbt behöver du ofta Memcache för att cache MySQL-frågor och minska belastningen på databasen. Vid sidan om finns det WYSIWYG-redigeraren, som i teorin låter användare enkelt redigera HTML, men i praktiken ofta genererar oläslig, pluffsig kod.
Men den centrala frågan är: varför gör vi detta? Vi installerar WordPress, MySQL och Memcache för att generera i huvudsak "statisk" sidor eftersom WordPress kan vara långsamt och innehållsuppdateringar är sällsynta. För varje sida som genereras:
- En grundläggande WordPress-sajt gör 10-30 förfrågningar.
- En måttligt komplex sajt med några pluginmoduler och ett populärt tema: 30-60 förfrågningar.
- En mycket komplex sajt med många pluginmoduler och tunga teman kan göra 60-100+ förfrågningar.
Även ett enkelt blogginlägg kan kräva mellan 10 till 100+ förfrågningar, vilket förklarar varför WordPress-sajter kan vara långsamma.
Varför Använder vi WordPress?
Den stora frågan kvarstår: Varför använder vi ett så komplicerat system? Historiskt sett var det vettigt att använda en relationsdatabas som MySQL för en blogg eftersom människor kunde lämna kommentarer, och databaser gav ett snabbt sätt att lagra och hämta denna information. Men idag har få WordPress-sajter aktiverade kommentarer på grund av den ändlösa spam som ofta följer med dem. Som ett resultat förlitar sig de flesta sajter på tredjepartslösningar som Disqus eller Facebook Comments för att hantera användarkommentarer. Dessa tjänster hanterar användarverifiering och spamfiltrering, vilket betyder att vi inte längre behöver databasen för att leverera dynamiskt innehåll i form av kommentarer.
En Statisk Metod
På True har vi valt en helt statisk metod. Vi använder statiska filer som vår "databas":
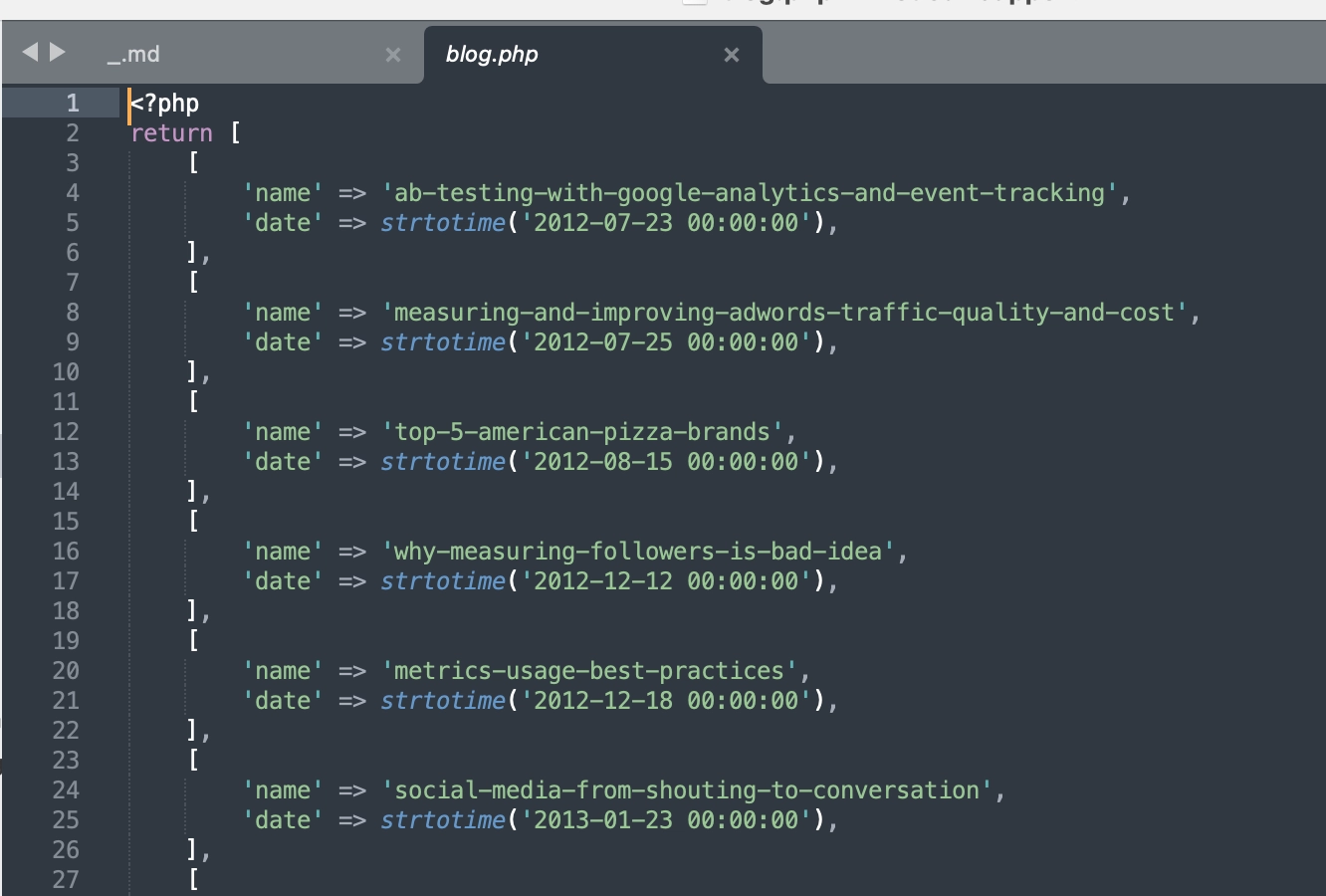
- blog.php hanterar blogsidor.
- support.php hanterar supportsidor (historiskt olika men nu liknande i format).
- categories.php hanterar listan över kategorier i topmenyn och sidofältet.
Vi lagrar hela bloggdatabasen som enkla PHP- eller JSON-filer, vilket är effektivt eftersom vi använder PHP för att driva vår sajt.
Så här fungerar det:

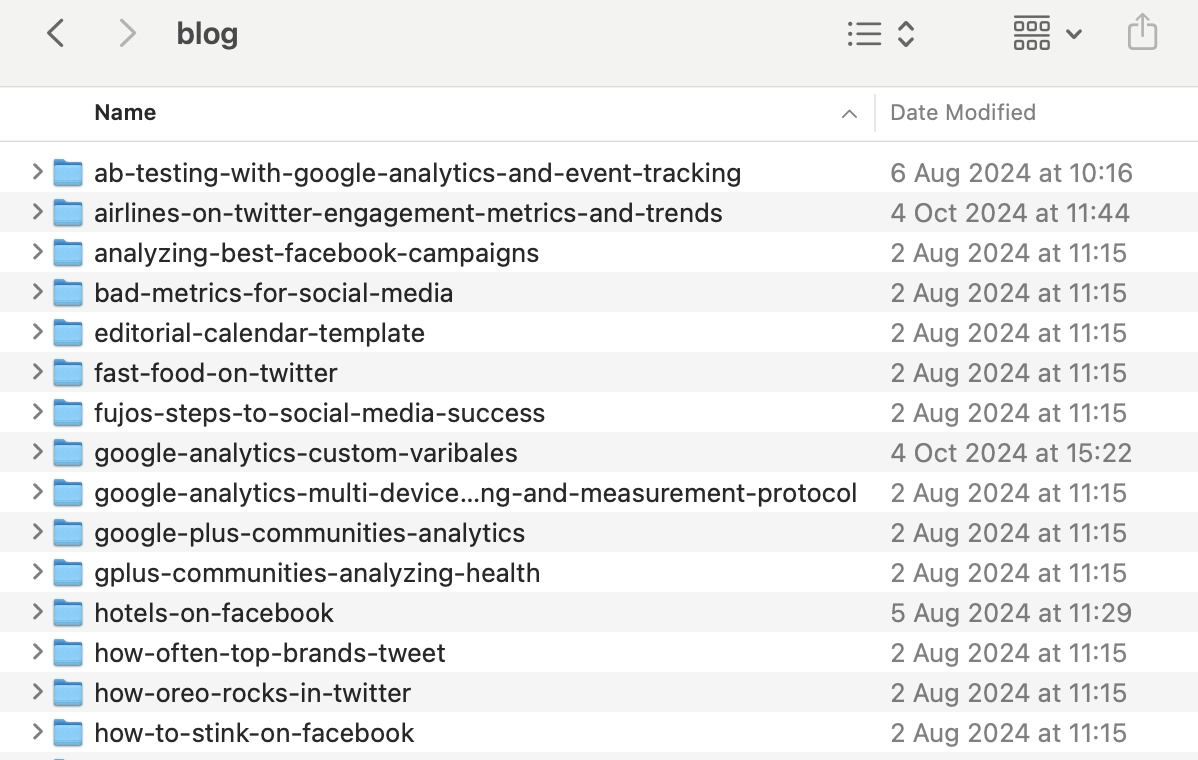
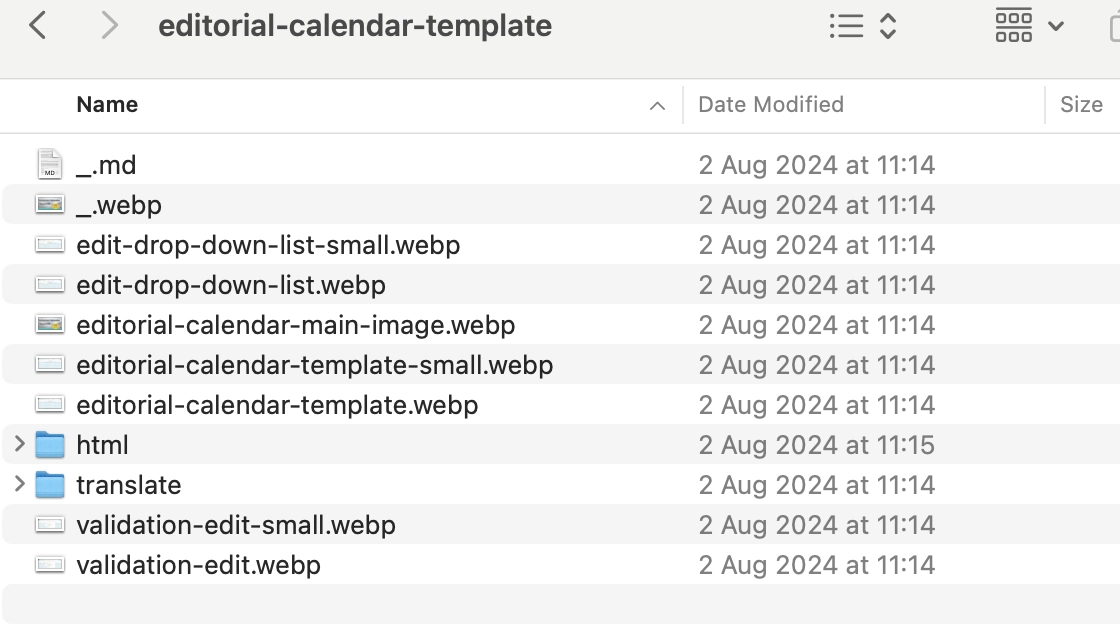
Varje blogginlägg lagras som en mapp innehållande en markdown-fil (_.md) och relaterade resurser som bilder och bilagor.
Vi har också två extra mappar för:
- Translate: Lagrar översättningar av markdown-filerna till olika språk (t.ex. es_ES, de_DE).
- HTML: Innehåller de genererade HTML-filerna från markdown, som regenereras vid varje driftsättning.
Magin sker under driftsättningsprocessen. Vi använder Composer för att trigga omvandlingen från markdown till HTML via skript:
"scripts": {
"post-install-cmd": [
"php bin/markdown-to-html.php"
],
"post-update-cmd": [
"php bin/markdown-to-html.php"
]
}
Det bästa verktyget vi har hittat för markdown-omvandling är league/commonmark, som kommer med användbara plugins, inklusive stöd för tabeller och anpassade CDN-sökvägar för våra bilder.
Driftsättning
Vi använder en driftsättningsprocess baserad på GitHub Actions och Deployer, vilket var enkelt att integrera. Här är ett exempel på ett skript:
name: Deploy
on:
push:
branches: [ "main" ]
concurrency: production_environment
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Setup PHP
uses: shivammathur/setup-php@v2
with:
php-version: "8.3"
- name: Deploy
uses: deployphp/action@v1
with:
private-key: ${{ secrets.PRIVATE_KEY }}
dep: deploy
verbosity: -vvv
Processen är enkel: varje gång någon begår en ändring på "main" grenen, sker driftsättningen automatiskt. Åtgärderna under driftsättningen inkluderar:
- Kopiera bilder till
public/imgmappen. - Generera en hashkarta för alla bilder och bilagor.
- Generera HTML från markdown-filerna genom att:
• Fixa bildsökvägar (t.ex. från
/img/blog/...tillcdn.truesocialmetrics.com/img/blog/...). • Uppdatera CDN-sökvägar där det behövs.
Under HTML-genereringen läggs layouter, rubriker och menyer till. Detta är hur vi tjänar statiska filer som kan verka dynamiska för användare.
Fördelar med en Statisk Metod
Prestanda
Statisk sajter är otroligt snabba, med sidladdningstider ner till 3-5ms.
Enkelhet
Att lära vårt supportteam att använda Markdown är mycket lättare än att lära dem navigera i ett komplext CMS som WordPress.
Ren Kod
Genom att kontrollera markdown-till-HTML omvandlingsprocessen garanterar vi att den resulterande HTML:en är ren och optimerad för sökmotorer (hej, Google!) och funktioner som "Reader View" i webbläsare.
Underhållbarhet
Eftersom vi använder statiska filer och Git för versionskontroll spåras varje ändring automatiskt, ända ner till enskilda rader. Bilagor som bilder drar också nytta av versionskontroll, så vi vet alltid vem som gjorde en ändring och varför. Detta gör sökning och ändring av innehåll effektivt, med hjälp av verktyg som grep och ack.
Teamåtkomst
Vårt team finner den statiska strukturen lätt att arbeta med, särskilt med verktyg som GitHub Desktop och Typora, en vacker och enkel markdown-redigerare.
Slutsats
I huvudsak har vi rört oss bort från det traditionella databasdrivna tillvägagångssättet som dominerar plattformar som WordPress. Genom att använda ett statiskt system har vi inte bara förbättrat prestandan utan också förenklat underhåll, innehållsskapande och samarbete inom teamet.
När du är redo att rocka din sociala medieanalys
prova TrueSocialMetrics!
Starta testperiod
Inget kreditkort krävs.